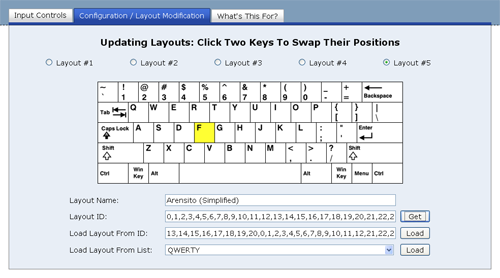
You can now create custom keyboard layouts and compare them against other layouts in the Keyboard Layout Analyzer. Below is a screen capture of the tab interface for the new feature.

Custom Layout Creator
Layouts 1-5 can now be configured any way you want them. So you can create your own layout and see how it stacks up against the more well known layouts, or you can make modifications to the existing ones and see how well your changes do.
Hopefully the interface is pretty straight forward. Clicking keys causes them to change places, and you can remember layouts you created with the use of the “Layout ID”.
I’ll be wrapping up my updates for this app pretty soon. I’m not sure what my next project will be, but I have a couple of ideas I’m considering.
Very nice application. Kudos! I used to use a Java applet published elsewhere, but layouts were hard coded, therefore I had to recompile it every time I wanted to test a new layout. The script hangs browser for large texts, maybe an implementation employing ‘setTimeout’ to break evaluation in chunks would work better.
Cheers.
Thanks 🙂
Yeah, I may put something in there to keep that from happening. I’ve gotten a little frustrated with some of the text I’ve analyzed since it doesn’t like large amounts of it. For the moment, for really large texts, I’ve found that Chrome is the best browser to run that app with.