I’ve just updated my Typing Speed Test. I basically just implemented the changes that people suggested to me. These included:
- Allowing the user to type real sentences, for example, stuff from books.
- Adding more text input options.
- Cutting the default time down from 60 seconds to 30 seconds.
- Not having the text scroll as the user types and letting the user see all of the text they will have to type.
- Highlighting of the correct, incorrect, and the current word in the box displaying the text that needs to be typed.
- Providing obvious instructions on what to do.
I was unsure about how to display the instructions, so I just put a yellow information box at the top of the page. The only other thing I could think of was to start the app with a Ext JS-style message box, but I figured that would get really old after a while. Also, the spacing at the bottom of the page is kind of weird because I wanted the tab sizes to be static. I’m not sure if that’s the best design idea, so that may change.

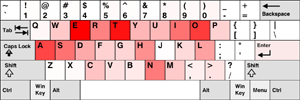
A possible visualization indicating which keys were typed fastest
Thank you to those of you who gave me suggestions. I think the test is much, much better now.
If anyone has any more suggestions or finds any problems please let me know!
Oh, and one last news worthy item, I also updated the About page on this blog with some more info and pictures.