The Muller Formula is a neat little color formula that aims to predict which sets of colors people will find pleasing. No actual formula is given for it, but it’s concept is described. Given a set of colors with the same hue but a different lightness, the colors with the lighter hues should be shifted to a more naturally bright color and the colors with a darker hues should be shifted to a more naturally dark color. I thought this was a neat idea and figured I could possibly simplify it to work with a single color (what I decided to call a “Muller Color”). If a color had a high lightness, its hue would be shifted to a naturally light color. If it had a low lightness, its hue would be shifted towards a naturally darker color.

HSL Color Wheel
Image By Jacob Rus
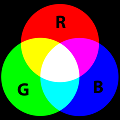
Looking at the HSL color wheel, I decided to use the primary colors (Red, Blue and Green) as the more naturally dark colors, and the secondary colors (Yellow, Cyan, Magenta) as the more naturally light colors. This decision was just based on my own judgement. Using the HSL color model and the concept described by the Muller Formula, I was able to generate interesting colors from RGB inputs. And to make a long story short, I ended up using this idea in my Image to Color Palette Generator app. A color palette would be generated of an image, but in addition, the user would also see a palette of the corresponding Muller Colors.

Primary and Secondary Colors
Image By SharkD
I figured I was done with this idea until I received a recent email from someone suggesting I take the images people input into the Color Palette Generator program and create “Muller Images”. Basically, call the Muller Color formula on every pixel in the image and generate a new image. I thought this was a really cool idea so I whipped up a quick prototype which you can see here. The shift percent indicates how much a color should shift. For example, if the color is between red and yellow and the shift is 100%, it will become yellow if it’s light and red if it’s dark (a dark yellow would even end up becoming red and a light red would end up becoming yellow). If the shift is just 50%, it will just shift 50% of the way closer.
Unfortunately, the results weren’t as stellar as I hoped. Calling the Muller Color formula on every pixel caused them to gravitate towards similar colors, so the resulting image tended to look like poorly compressed gifs. An example of a 10% shift can be seen in the Bernie Madoff pumpkin pic below.

Normal Image and Muller Color-ed Image
It was still a cool idea, and maybe it could still be used for something, though it’d probably have to be tweaked a little bit. There are other images available to Muller-ize on the experiment page if anyone else is interested. Thanks to David Dailey for the idea on this one.