Hopefully I’m not making myself seem like too much of google fanboy, but the other day I found a neat little tool by them called Google Alerts. Google Alerts allows you to monitor search results for key phrases you input to it. When a new webpage gets indexed for that key phrase, and it ranks above a certain threshold, you get an email telling you about the webpage. Though you can schedule these emails to only come at certain intervals. The idea is that you can get the latest info on topics you’re interested in. I thought it sounded useful, so I signed up for a couple of key phrases.
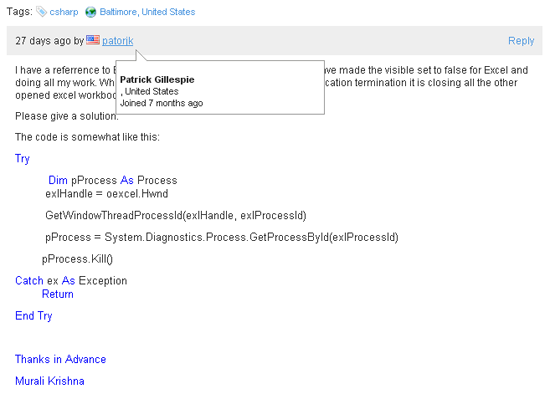
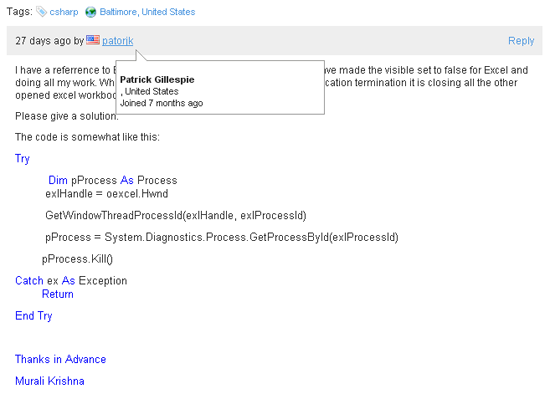
This morning when I opened by email, I found an alert telling me about this website. When I clicked it I found someone with the username “patorjk” was asking a question about Excel. Below you can see a screen capture of the post, my mouse is hovering over “patorjk”‘s username in this shot.

At first I naively thought to myself “whoa, another patorjk, I wonder if its a married couple or something…” So I clicked the username to see the user’s profile. Lo and behold, the user’s profile stated that their name was “Patrick Gillespie” and that they were from Baltimore. What the hell!? The statistical odds of there being another Patrick Gillespie with the internet pseudonym “patorjk”, who lives near Baltimore and programs computers, are basically zero.
I should also note that I had only been awake for about 2 minutes at this point, so I was kind of groggy. At first I thought it had to be some kind of joke, like that fake presidential candidate video going around, but everything I looked at pointed to it being real. So then I wondered what the exact motive for this person was. Was it sinister? Was it that the person was just lazy? Did the person just latch onto my name for some reason (maybe they have a patorjk shrine in their room)? I couldn’t really tell from their posts, but I did notice that they started signing them with the name “Murali Krishna”. So maybe at some point they decided they wanted to be themselves again. patorjk.com doesn’t get massive amounts of traffic, so pretending to be me is really weird and makes me wonder about the mental state of the person. I’ll report the user to the website’s owner if they don’t voluntarily delete their account or change it so it doesn’t look like they’re trying to be me. However, I figured I’d give them a chance to do it themselves or to at least say their piece, since there may be a mix up of some kind somewhere.
Anyway, besides keeping up with the latest trends, it appears as if this tool can also clue you in on when weird stuff is happening regarding your name or website. Whether its someone talking about you or someone trying to pass themselves off as you – whether they’re trolling, trying to slander you or trying to steal your identity. If you run a website or have an online pseudonym, I’d recommend creating a Google Alert for them. And although this post has focused on the negative, most alerts will probably bring you positive news.
Sept. 2, 2009 Update: About a month after this post was made the site owner contacted me to figure out what was going on. We did a little detective work and discovered that the problem was due to some database issues he had when he moved his site. Apparently I had created an account for his forum around 7 months before making this post, but never made any posts (I probably created an account thinking I’d post something, but then forgot about the site). When he moved the site, some accounts ended up getting mapped incorrectly, and the “patorjk” account ended up being one of them. He had been fixing the accounts manually when people complained, but “Murali Krishna” didn’t come forward wondering about his old posts, so they remained under “patorjk”. When Google saw the newly updated posts had “patorjk” in them, it alerted me via its Google Alerts. So “Murali Krishna” isn’t an impostor, his posts are just the result of a database mix-up.
When what had happened had been figured out, I think the webmaster was kind of embarrassed, though he didn’t say much. I didn’t want to do a post saying “hey, look at this guy’s mistake”, so I figured I’d say what happened if someone asked me. However, this post still gets a little bit of traffic and the “Murali Krishna” posts are still under “patorjk”, so I figured I’d put a small little update in this post for those of you who are curious as to what happened afterwards.