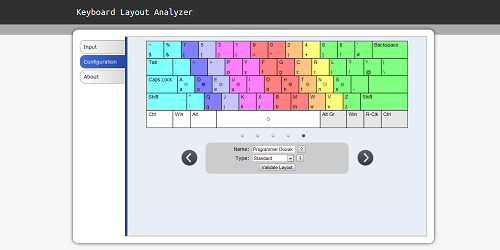
You can now try out a preview version of the new Keyboard Layout Analyzer. I completely re-did it from scratch. I know I’ve done that before, but I’ve learned a lot about JavaScript and HTML5 over the past two years and thought the application would be best served with a fresh start. Below you can see a screen capture of the new configuration page.

Configuration Tab
The biggest problem with the previous Analyzer was that it didn’t have the best configuration options. And even then, the top-based tab interface led to a lot of people not even noticing that configuration options existed. My main goal was to make configuration much more intuitive and flexible.
The previous Analyzer also assumed keys to be atomic and wouldn’t let you mix and match characters from different keys. For English keyboards this was mostly fine, but when I started learning about Foreign layouts and specialized layouts like the Programmer Dvorak, I realized I’d made a fatal mistake. The old code centered around atomic keys and even used image icons for the configuration display. For this version, I decided to draw the keyboard on a canvas element and to allow keys to mix and match characters. Theoretically, the new setup could even analyze unusual layouts like the Maltron layout, but I haven’t yet created Keyboard Maps for that layout, nor have done much testing in that area (though it’s a goal).
I also tried to make the app look more visually appealing and to provide a better user experience. The old layout was kind of amateurish looking, a number of people didn’t utilize the top-based tabbed interface, and the amount of scrolling you had to do on the output page made it easy to miss interesting information – not to mention that I was using pie charts, which are notoriously bad at presenting this type of information (I had a decent number of people email me asking me to switch to bar charts). I tried my best at making something that was reasonably ok looking, and I hope the new side-tabs making navigating the information easier.
I’ve recently taken on a lot at work, so that has slowed me down quite a bit, but I hope to finish off the rest of the output sections in the coming month. If you find any bugs or have any suggestions please let me know!