After upgrading to PHP5, which was much less painless than I thought it would be, I decided to take a deeper look into how to do image manipulation in PHP. This is usually done with the gd library, which provides an assortment of useful image handling functions. There are certain aspects which were annoying (no Windows bmp support, difficulty in displaying images I didn’t want to keep on the server), but overall it appears to be a pretty handy toolset. If all goes well, I hope to create more image-based online apps. I’ve already got a big list of ideas, but I don’t want to get too far ahead of myself.
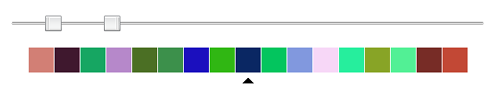
Anyway, the new application is Image Color Palette Generator – not the catchiest of names, but it describes what it does, which is create color palettes from images. This is useful when you’re designing a website and you want it to have the same look and feel as a particular image. This program will tell you what the most frequently used colors within an image are. It will also generate a color palette of the complimentary colors to the most frequently used colors. This can be useful if you want a look and feel that’s totally different from your input image.
The current implementation works by placing colors the app encounters into “buckets” which represent similar looking colors. After the image has been fully examined, the color palette is created by taking the average color from the “buckets” that contain the most colors. Pretty simple algorithm, eh? The complimentary colors are generated in RGB-space (Red, Green, Blue). If anyone knows the formula for calculating a complimentary color in the traditional artist color space (Red, Blue, Yellow) please let me know! I googled for at least an hour but couldn’t find any info on how to do it.
In the future I hope to make the program a bit more sophisticated. I’ve studied colors a little bit so I know the human eye is more sensitive to green than it is to red or blue, so colors with lots of green should probably have more weight than colors with less green. People also tend to notice areas where there is change going on in the image, and whether one notices the change can be estimated using the contrast sensitivity function. That may be getting a little too fancy. Though I’ll keep it in mind since it could be a nice tweak to the algorithm.
The app worked great on my machine, but I’m noticing now that it’s on my server that it’s struggling and timing out when larger images are inputted. So for now try and stick with smaller images (less than 40kb). I’m going to look into ways of getting around this. I may be doing something in an suboptimal way which would explain why it’s dying. Or it could just be because I’m on shared hosting and they don’t want me using a lot of resources. I’m not sure.
If you have any problems or suggestions relating to the new app itself, just post a comment in this blog entry or email me (see the About page for an email address).
Update: I’ve made some modifications and the program should now be able to handle images up to 200kb in size without timing out. It looks like the server only gives the php file a certain amount of time to do its thing and then it kills it. I may have to separate the functionality out into several files (even the it’s a small app). Also, right now I’m doing extra processing for gif images, so the program will work best with jpgs or png files.
Spam Blogs
Has anyone encountered these bot generated “automatic blogs” that seem to be all over the internet? I have no idea how long they’ve been around, but as this site has grown, I’ve become more aware of their presence. They seem to work by either grabbing content from other sites or from article databases. They then display this content and hope to grab visitors from search engines. Since these blogs are full of ads, and since 1-2% of users click ads, these phony blogs end up turning a decent profit, even though they don’t really serve a useful function.
To gave an example, on my stat page I noticed an incoming link from the Jessica Alba is Hot Blog (possibly NSFW). This site apparently has some bot that combs the internet looking for posts on Jessica Alba. It found my previous post, and then copped the begining of it saying:
Emily wrote a wonderful post today on “Slider Puzzle Source Code And Other Nonsense.” Here’s a quick excerpt:
I’ve finally gotten around to releasing my Slider Puzzle source code. Hopefully someone out there can find a good use for it. I was tempted to set up a Jessica Alba puzzle on some free web hosting site […]
Normally I welcome incoming links, but there’s something unsettling about an automatic blog spidering through my site just so it can grab content it can use to promote itself. I suppose it’s not really hurting anything, but it does leave a bad taste in my mouth. So far it’s only happened a few times, but I may end up blocking these sites.
No Housewarming Party
My roommate and I have opted not to throw a house party. The majority of you probably don’t know me in real life so you could probably care less, but I figured I’d say something here since I know there was a bunch of talk about it when I first moved in and some of my friends do read this blog and I don’t want them thinking they weren’t invited or anything. The main reason there will be no party is because my roommate and I are kind of lazy and we’re not really the type to throw huge social gatherings. We kind of prefer smaller groups of like 3-6 people. Anyway, if you haven’t seen the place and want to, feel free to shoot me an email. There’s not really a whole lot here, but the apartment complex itself is pretty damn cool.