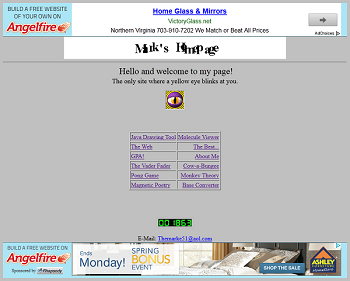
Facebook founder Mark Zuckerberg’s first website was recently found to still be online at Angelfire, an early free web hosting site. The Internet Archive confirms the site existed in its current form back in 1999, and the page’s source code is noted to be authored by “Mark Zuckerberg”. In addition, the author states they’re 15 (the age Mark was in 1999), and that they live outside of New York City (where Mark lived when he was 15). Motherboard provides further evidence, showing that the primary AOL account for the email listed on the site is a name commonly used by Mark Zuckerberg’s father.
The site screams 1999 web design, and is a very cool piece of internet archaeology. It should also be noted that it’s actually a pretty decent effort for the time for a 15 year old (you only have to see the About section of this blog to see my effort at 16). However, the most interesting aspect of the site is “The Vader Fader”, an AOL add-on application that Zuck was heavily promoting on the site. Did this mean he was apart of the AOL add-on community? Did he use AOL progs? Did he develop in Visual Basic?

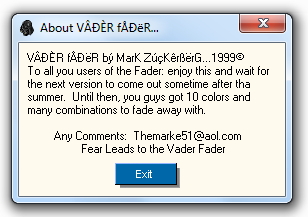
I downloaded The Vader Fader, and it is for AOL, and it was indeed written in Visual Basic. I tried firing it up, but got a message box saying I needed to be “online” and then the window on the left popped up. Ugh, I just want to see what this app looks like, I have to have AOL open? So I hunted down a version of AOL 4.0, installed it, and then tried running the app again. This time I got a runtime 6 error – this was most likely caused by Zuck using Integers to store window handles instead of Longs. After Windows 98, window handles started being Longs instead of Integers.
Being persistent, I decided to download Windows Virtual PC and load up Windows 98. After burning AOL 4.0, The Vader Fader, my API Spy, and a hand full of VB dependences to CDs and then loading them up on the OS, I fired up The Vader Fader. This time it didn’t crash, but it still told me I needed to be online. Crap… how was I supposed to do that? I tried signing on, to see if by some fluke AOL was still active and letting random people sign in, but it didn’t work. It then occurred to me – how did progs back in the day determine if someone was signed on? I couldn’t believe I remembered this, but the way it worked was the app would find the main AOL window, and then look for a child window that had a caption that started with “Welcome, “.
I used my API Spy to change the caption of the existing AOL sub-windows to “Welcome, PAT or JK”, and then tried launching The Vader Fader again. This time it worked! Well, sort of. Instead of a message popping up, the caption of the main AOL window changed to “The Vader Fader”, and then nothing happened. I poked around, and the app was running in the background, but there was no main window and it didn’t appear to have done anything else. My best guess is the app worked by augmenting AOL chat rooms and IMs with fading options (why else would it change the main AOL window’s caption?). If that’s the case, there really wouldn’t be much to see, or really any way to see it – given that AOL 4.0 chatrooms and IMs are long defunct.
I was a little sad, but glad I’d at least gotten the app up and running. I also ended up digging through the app’s machine code a little for any other clues on how it was created, but didn’t really find anything interesting (other than the 10 color choices). Since the app used the same online detection mechanism as most other apps at the time, I wonder if Zuck used a common bas file like dos32.bas or genocide.bas – that’d be pretty cool if he did. It’s also kind of neat that the main app he was pushing was a fader, since that was the first app I released on this site. Anyway, I’ve spent way too much time on this. The site is a cool piece of internet archaeology and definitely worth poking around a bit if you have a few extra moments.