A little over a year ago a coworker pitched a snunkworks-type project to myself and another team member. Separately the three of us worked on PHP/MySQL and Java/Oracle projects, but he wanted the new project to use the MEAN stack (MongoDB, Express.js, AngularJS and Node.js) since JavaScript was something we all had in common.
A little over a year ago a coworker pitched a snunkworks-type project to myself and another team member. Separately the three of us worked on PHP/MySQL and Java/Oracle projects, but he wanted the new project to use the MEAN stack (MongoDB, Express.js, AngularJS and Node.js) since JavaScript was something we all had in common.
My interest was piqued, but I was a bit skeptical. I felt the stack was a little too trendy, and for whatever reason, I singled out AngularJS as something I wasn’t so sure about. I felt it was too new – something that was hot at the moment, but might not be hot in 6 month’s time.
At my insistence, we spent a couple weeks comparing Angular and Backbone.js, a framework which had a more established reputation. By the end of our comparisons though, I had done a 180 and was completely sold on Angular. For the remainder of the development I focused mostly on the Angular side of things and loved it.
At the same time I also enjoyed Node. However, its async nature was kind of a pain in the ass and its biggest benefit was really just keeping a common language across the whole project. For Mongo, I had mixed feelings. The flexibility was kind of cool, but relational databases, with their transactions and joins, are a lot easier to work with. Mongo and Node were neat, but they both had weaknesses you had to be careful about. Angular, however, really felt like something that would be a good fit for any type of web project – large or small, complex or simple, etc etc.
 The experience left an impression on me, and a few weeks ago I decided to accept a job offer at a new company as an AngularJS developer. It was kind of hard to leave my old job, as I really enjoyed it, but I felt it was time to venture out into new waters.
The experience left an impression on me, and a few weeks ago I decided to accept a job offer at a new company as an AngularJS developer. It was kind of hard to leave my old job, as I really enjoyed it, but I felt it was time to venture out into new waters.
It’s neat to think that 5 years ago I was programming test equipment in Tcl/Java, and now I’m a front-end Angular guy. I guess that’s just the nature of software development though, you’re always continuing to evolve. Also, like always, work wont get mentioned in this blog again unless its related to a major life change, so in my next post I’ll be back to talking about some random tech topic or updates to this site.
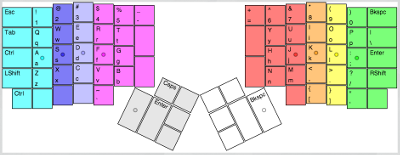
Speaking of which, updates to this site have been kind of sparse lately, and I’m sorry about that (especially if you’ve submitted as keyboard layout because I’m way behind in reviewing those). The job switch ate up a lot of time, and a planned vacation to Chile also ate up a lot of time, but now that those two events are over with, I hope to get back to more regular updates.
Also, in case you’re interested, the images in this post come from RedditGetsDrawn, a very cool place where artists draw pictures of submitted photos.