The HTML Frameset tag is officially obsolete in HTML5. Since their inception, frames have drawn the ire of many web designers, though I’ve always had a soft spot for them. When I first learned how to use the frameset tag back in ’98, I thought it was the coolest thing ever. I was able to do all sorts of trickery with it, like creating an online midi player and storing data between page loads. When I heard people go on about how they sucked, I ultimately knew they were right, but I felt like they were throwing the baby out with the bathwater.
Times have changed though, and as HTML has evolved, the gap framesets filled has been replaced by better technologies. Knowing their fate was sealed, I decided to overhaul the one app I had here that was still using them – the Text to ASCII Art Generator (TAAG)*. The new version was written from scratch, but with the aim to keep the same look-and-feel. This time around I also wanted to implement the full FIGfont spec, which surprisingly has a lot to it.
The main part of the spec that I didn’t implement last time was the vertical layout rules. These rules allow font authors to “smush” letters together vertically. Below you can see an example done in the “Standard” font.
_____ _ _ _ _ | ___| | | | \ | | | |_ | | | | \| | | _| | |_| | |\ | |_/ _|_\___/|_|_\_| | |_| | | | '_ \ | _| |_| | | | | |_| \__,_|_| |_|
This can be fun to play around with, but it’s not always what you want. Therefore, I decided to also allow users to control which horizontal and vertical layouts they wanted a font to use. Exploring what layout looks best is actually kind of fun.
The other main part of the spec I left out last time was the loading of non-standard letters. Most fonts don’t implement characters outside the normal ASCII range, but the FIGlet spec allows authors to define whatever unicode character they want, and some fonts implement quite a few extra characters. For fun, I went ahead and added unicode character #3232 to a few of the fonts, so that people could make a FIGlet look of disapproval:
_____) _____)
/_ ___/ /_ ___/
/ _ \ / _ \
| (_) | | (_) |
\___/ _____ \___/
|_____|
I’m probably too easily amused. Anyway, there are quite a few other updates, but if you’re interested you can read about them here.
I’ve also decided to open source the JavaScript FIGlet driver I wrote for this app. There were no other open source full-spec implementations of FIGlet that I could find, so I figured it could be useful. If you’re interested, it can be found here or here.
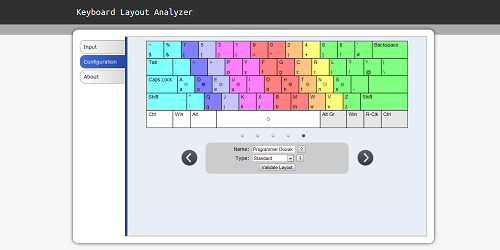
If you have any suggestions for the app please let me know. Also, I haven’t forgotten about the Keyboard Layout Analyzer, so don’t think this reboot means I wont be adding any more to that.
Oh, and as a final side note, it was interesting to learn that frames can be a drag on the loading of page. The additional HTTP requests should make this obvious, but that combined with whatever else the browser has to do to accommodate them, makes for a non-optimal load time. And interestingly enough, even though the new app has a heavier page weight (190k vs 114k), it loads much, much quicker – though I should say that frames are definitely not the only factor to influencing this.
* It’s former name was “Text Ascii Art Generator”. I noticed some people calling it “Text to ASCII Art Generator” and thought that was a better name.